Per practicar una mica més amb PureData he fet aquest patch. Es tracta d'un joc similar al pong (o potser més al arkanoid ) on control·lem la raqueta amb el nostre moviment davant la camera. Per fer-ho he utilitzat bàsicament les llibreries GEM (que ja havia utilitzat en un altre patch). La veritat és que amb puredata és molt més senzill del que semble fer algo així.
{youtube}WYHwKf6k91M{/youtube}
El patch consta bàsicament de 4 subpathes: platform que ens dibuixa la plataforma o raqueta, ball que ens dibuixa la pilota amb el seu moviment, points que ens dibuixa els punts de la partida, i camcontrol que amb la imatge que capta d'una camera control·la el moviment de la plataforma.
Amb aquest patch he tocat coses que encara no havia tocat de puredata com són els arrays i la captura de vídeo amb GEM. A continuació una explicació una mica més detallada:
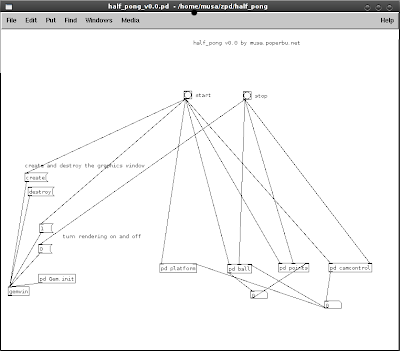
El patch principal té el següent aspecte, amb dos bangs que ens inicien o aturen la pantalla GEM (gemwin ) la renderització, i la resta de subpathces:
Els quatre subpatches són els següents:
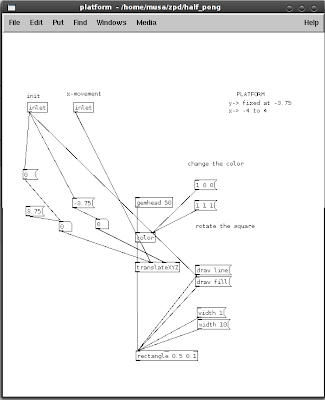
·PLATFORM:
Aquest simplement dibuixa la plataforma o raqueta, controlada per la camera. Té dues entrades (inlets ): la primera és per iniciar, i la segona és el moviment que ha de fer per l'eix X. Aquest moviment li vindrà de la sortida del subpatch camcontrol.
Amb l'objecte translateXYZ fem el moviement i amb rectangle dibuixem la plataforma, així de senzill.
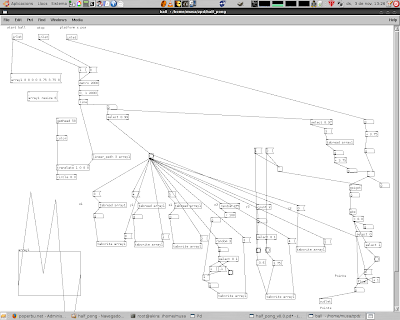
·BALL:
Aquest subpatch podriem dir que és el motor del joc. Dibuixa la pilota amb el seu respectiu moviment al·leatori, i determina, quan la pilota arriba al límit inferior de la pantalla, si la plataforma para o no la pilota. Té 3 inlets: start, stop i la posició X de la plataforma que li vé del subpatch platform. I un outlet que són els punts sumats, i que envia al subpatch points.
Per fer el moviment de la pilota (aleatori) s'ha utilitzat un array de 6 números, on els tres primers (x1,y1,z1) són les coordenades inicials d'un movimetn, i els tres últims (x2, y2 z2) les coordenades finals del moviment (la coordenada z sempre serà 0 ja que el joc és en dues dimensions). Amb tabread i tabwrite treballem sobre l'array.
Per dibuixar cada moviment ho fem passant l'array al objecte linear_path , que amb funció d'un temporitzador (metro) va dibuixant cada moviement. Al final de cada moviment es defineix de forma aleatoria (random ) el següent moviment. (no s'han fet rebots laterals, però seria força semblant a lo que tenim).
La pilota es dibuixa amb la funció circle.
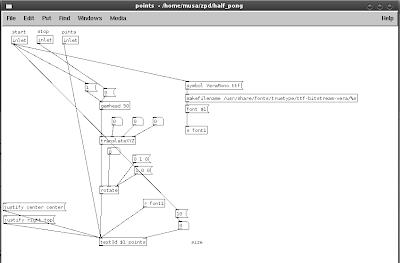
·POINTS:
Simplement mostra per pantalla (al centre) el número de punts de la partida. Té 3 inlets: start, stop i el número de punts que li envia el subpatch ball. Els punts es mostren per pantalla amb l'objecte text3d.
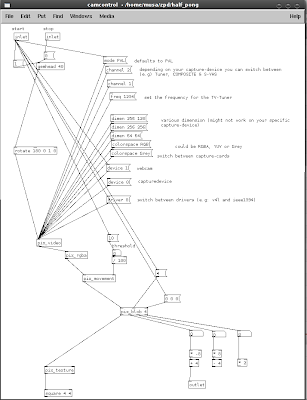
·CAMCONTROL:
Segurament la part més interessant del patch. Amb una camera com a font de vídeo determina la posició de la plataforma (X) en funció del centre de gravetat de la imatge captada.
Fins ara tota captura de video en pd l'havia fet amb objectes de pdp. Però GEM també ens permet fer aquesta captura amb l'objecte pix_video , al que li podem passar una gran quantitat de paràmetres per tal de configurar el nostre dispositiu de captura. En el meu cas és una webcam, i la qualitat d'imatge, val a dir, que és bastant pitjor que utilitzant els objectes pdp. Se li aplica un rotate de 180 graus al eix Y de tal forma que fagi un flip i sigui molt més intuitiu.
Amb l'objecte square, aplicant-li com a textura (pix_texture) el video captat, el mostrem per pantalla. I amb els objectes pix_movement i pix_blob analitzem el moviment i posició de la imatge captada, i s'envia la posició X al subpatch ball.
El resultat un joc, molt simple això sí, control·lat pels nostres moviments davant la camera és aquest:
{youtube}BA69GcJpclM{/youtube}
Descarregar patch half_pong_v0.0.pd .